Website Styles
In this article
- Website Menu
- Website Header Format
- Button Styles Format
- Menu Font
- Component Font
- Website Footer Format
- Login Page Format
The styles page allows you to change and customize some of the "look and feel" aspects of your website. In this article, we will cover how to modify the font, header and footer as well as generalized styes on your website. In order to modify the styles on your website, you are required to have the Site Administrator or Site Webmaster role. You can access this section, when logged in, by mousing-over your name at the top right and selecting "Styles" from the dropdown menu.
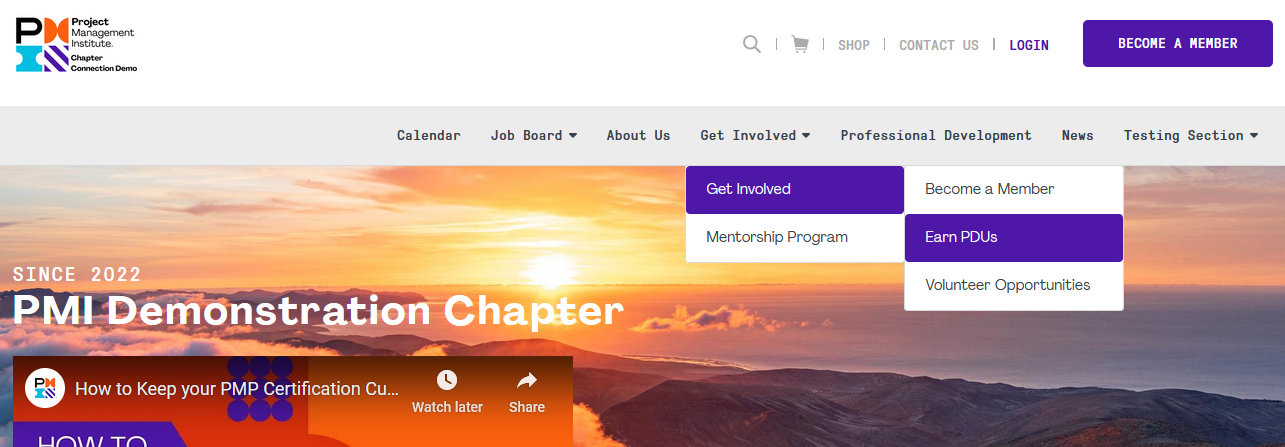
You can choose between 2 versions of the menu, version 1 is the standard unfolding dropdown menu and if you have a second level, it will pop out to the side of the menu.
Version 1

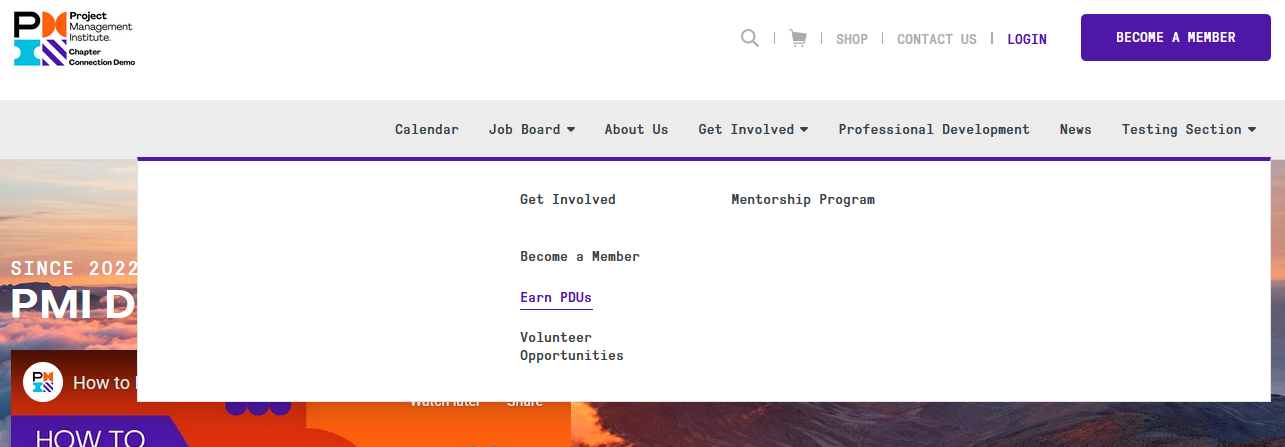
Version 2 will allow you to have what is known as a "mega menu", which is essentially a horizontal box that covers the full width of your menu and will expend both sub-menu levels if you have them. This menu style is recommended only if your website has a lot of pages, otherwise it will appear mostly empty.
Version 2

Sticky Website Header
You also have the option to set your header and menu to be "sticky" with the "Sticky Website Header" option, which will make the header of the website, including the menu, stick to the top when someone scrolls down the page, keeping the header always visible.
This section allows you to change between the two types of format for your website header as well as toggle some of the configuration that we will explain below.
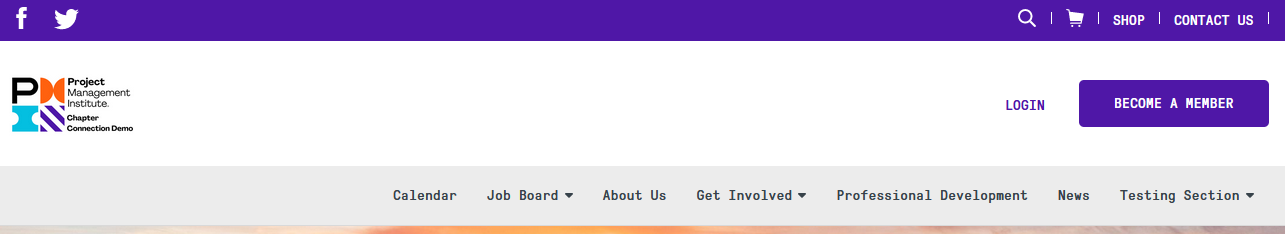
You may choose between the 2 versions, however you will not see much difference if you do not enable the "Additional social media bar".
Version 1

Version 2

Additionnal Options
If you check the "Additional social media bar at the top", you will see on version 1, the purple bar shown above be displayed on your website. You will also see a color picker appear which will allow you to set the background color of that bar. By default, it is the PMI purple color, but you may choose between the other branding colors. For version 2, the social media icons are shown above the "Become a Member" button, but there is no color option.
Lastly, you may choose how you would like to see the menu aligned. By default, the menu items are aligned on the right, but you can change this to the left or the center with the alignment options.
You may choose between 3 versions of button styles. When changing the button version, this will apply it to all the buttons on your website. Please note that on some components, you do have the option to change the button color, but this layout option is only for the formatting of the button's box.
 |
 |
 |
This option allows you to select the font between 3 pre-approved fonts that follow the PMI branding guidelines. By changing the Version, you will essentially change the font of the menu in the header of your website. The font version options are:
- Version 1: GT Pressura Mono
- Version 2: Agrandir
- Version 3: Helvetica
Much like the menu font, this option allows you to select the font between 3 pre-approved fonts that follow the PMI branding guidelines. By changing the Version, you will essentially change the font of the menu in the header of your website. This will apply to all of the component content zones in all of your pages across your website. The font version options are:
- Version 1: GT Pressura Mono
- Version 2: Agrandir
- Version 3: Helvetica
The website footer has 3 different layouts that you can choose from. Furthermore, you can also change the font color and background color of your footer to create plenty of different possible visual combinations.
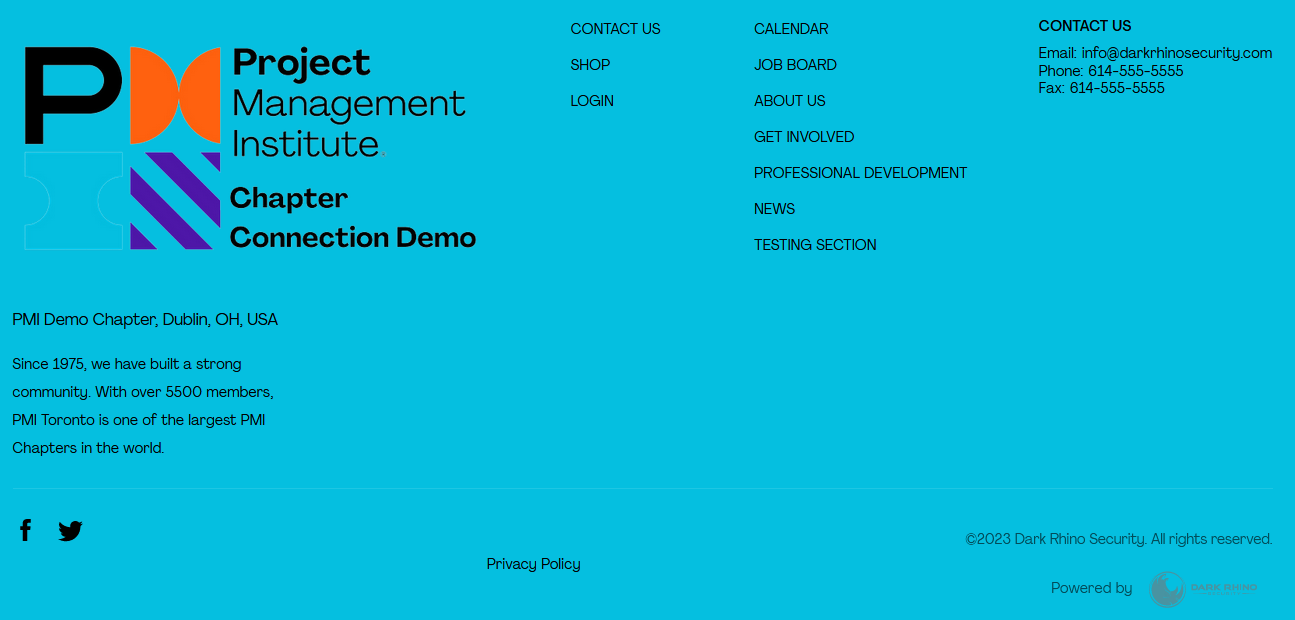
Version 1
This is an example of the version 1 footer layout with the PMI-blue background color and black text. This version has a bigger logo option, displays the address and contact information on the right side and the social media at the bottom left.

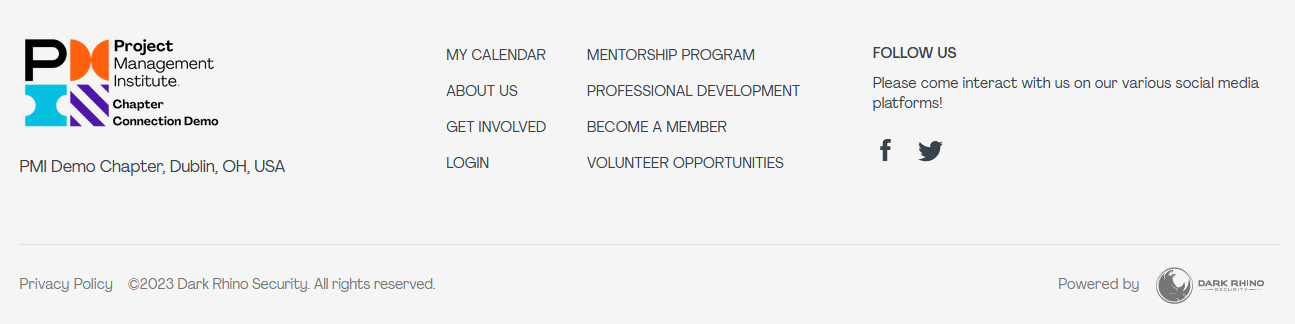
Version 2
This is an example of the version 2 footer layout with a light-gray background color and black text. This version is the standard default when you first receive your website and has the social media information on the right side.

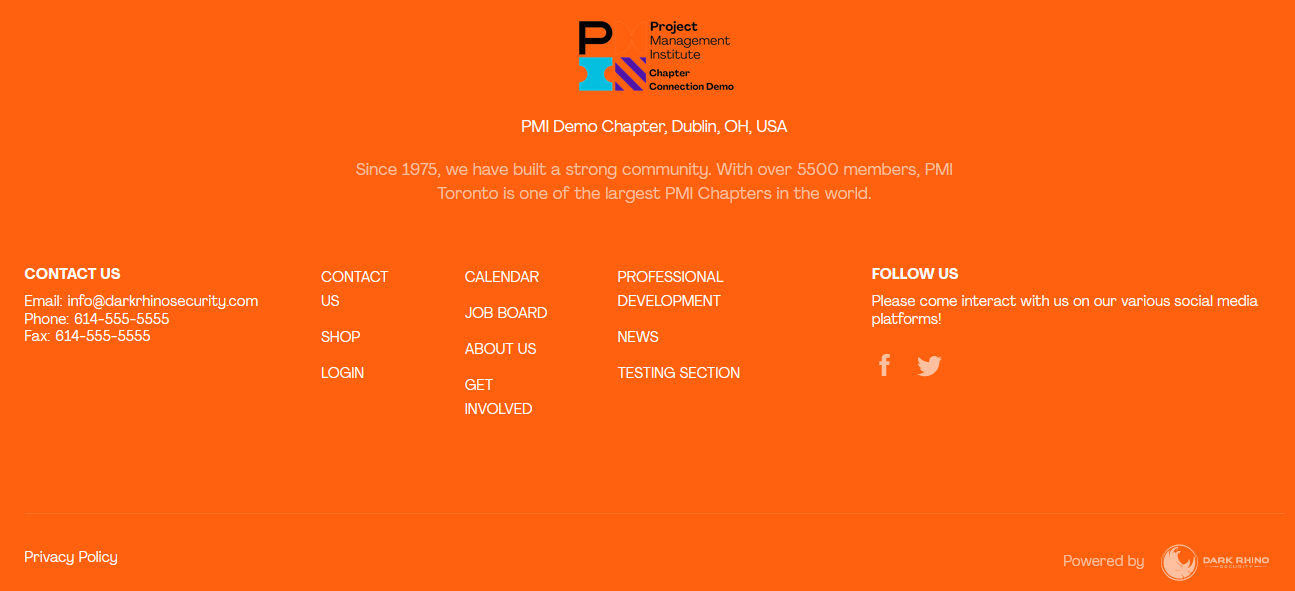
Version 3
This is an example of the version 3 footer layout with a PMI-orange background color and wihte text. This version centers the logo and text information below and has 3 menu columns instead of 2 like in the other versions.

Version 4
This is an example of the version 4 footer layout with a PMI-blue background color and wihte text. This version centers the social media icons only.

Other Options
You can choose the background color as well as the text color option. You also have the option to choose if you'd like to see a link to your contact page below the contact information in your footer. You can do so by checking the "Display the contat page link..." checkbox. Lastly, you can also choose to display the "Logout" link in one of the columns of your footer menu or you can choose not to display it.
There are two options for your login page. The first version allows you to display a background image on the left side and some overlay text while the second option is the default option installed your website which has the standard login box and other options.
Version 1
Note that if you choose this version, you will have to go and set a background image on the left side, you can do so by accessing your login page as an administrator (simply type /login after your domain name in the URL of your website) and then click on the gear icon at the top left of the page to set the background image.

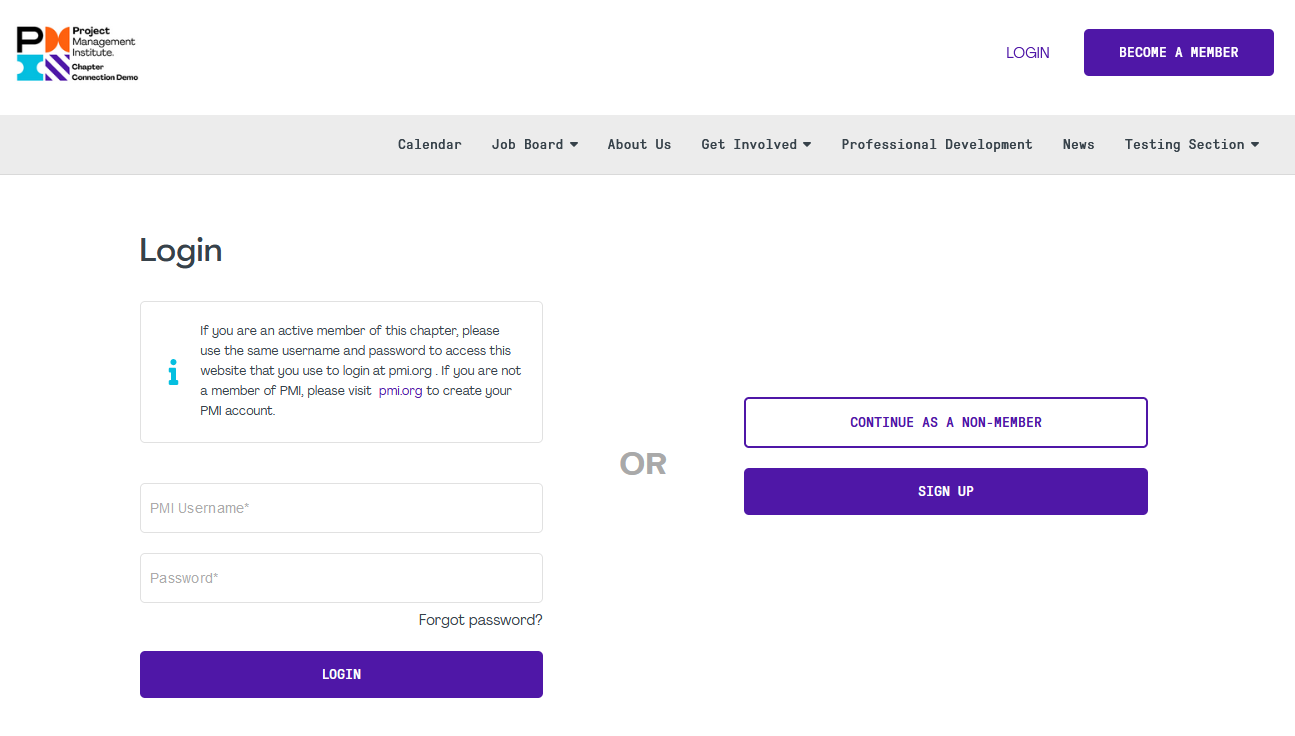
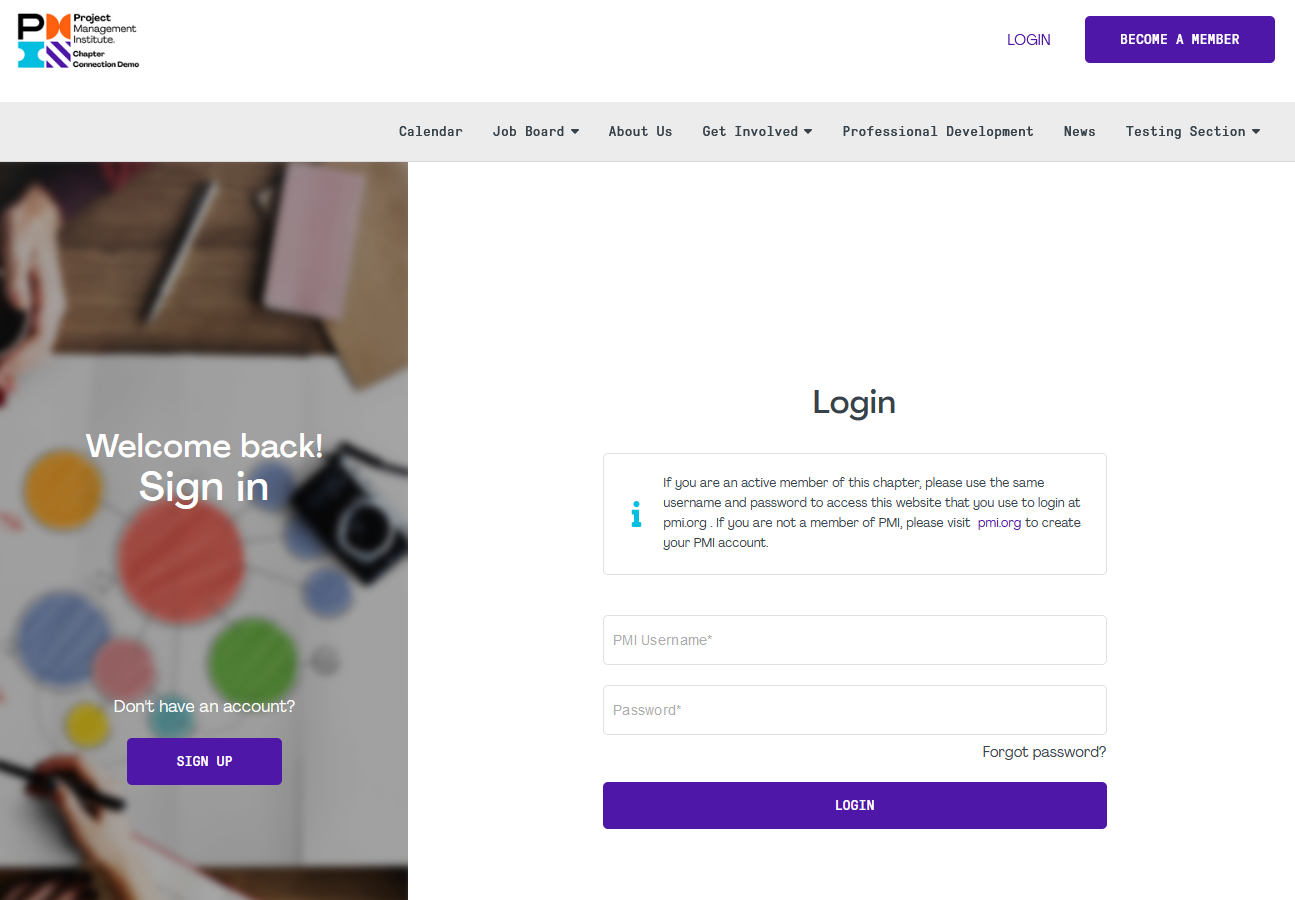
Version 2
This version is the standard login page, you do not need to modify anything in this page for it to work and display the proper information. However, you can go to the login page as an administrator (simply type /login after your domain name in the URL of your website) and from there you can double click on any of the text to modify it.